提升网站体验的8个黄金法则
提升网站体验是吸引用户并赢得他们的满意度和忠诚度的关键。以下是8个黄金法则,帮助你提升网站体验:
简洁而清晰的设计:保持页面布局简洁明了,避免拥挤和混乱。使用合适的颜色、字体和图像,以提升可读性和视觉吸引力。确保主要内容易于辨认,并且重要的功能和信息能够一目了然。
直观的导航结构:设计易于理解和使用的导航菜单,使用户能够轻松找到所需的信息。使用明确的标签和直观的组织方式,避免过多的子菜单和选项。提供搜索功能和面包屑导航,以帮助用户快速定位和导航。
快速加载速度:优化网站的性能,确保页面加载速度快。压缩图像和文件大小,减少HTTP请求,并使用浏览器缓存和内容分发网络(CDN)等技术,以提高加载速度。用户期望能够立即获取所需的信息,快速的加载速度可以更好地满足他们的需求。
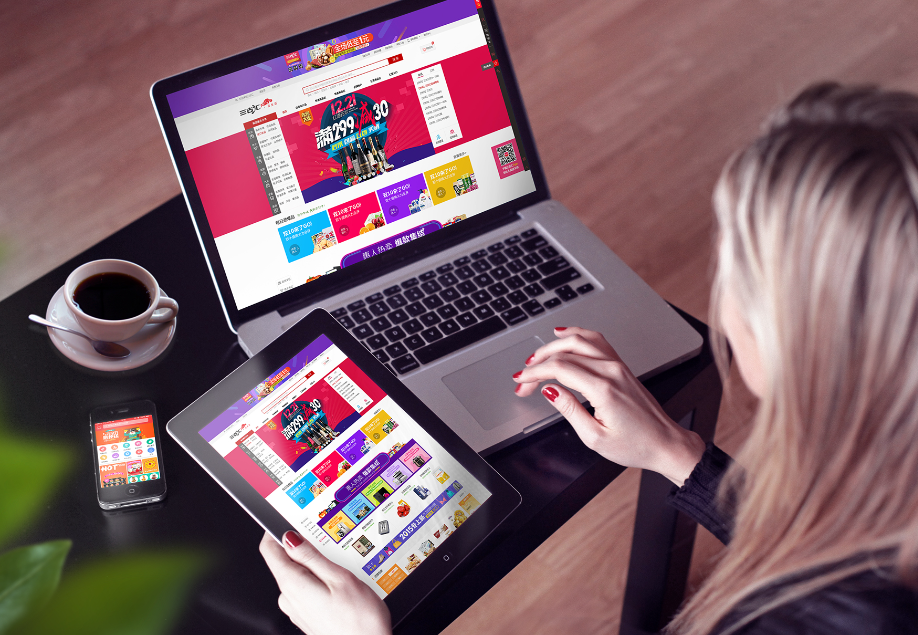
响应式设计:确保网站在不同设备上都能够自适应,并提供一致的用户体验。网站在手机、平板和桌面电脑等多种设备上都应该具备良好的可视性和可操作性,以满足用户的不同需求。
个性化内容推荐:通过了解用户的兴趣和偏好,向他们提供个性化的内容推荐。可以利用用户行为分析、历史记录和其他数据,以了解他们的喜好,然后根据这些信息向他们展示相关和有价值的内容。个性化的推荐可以提升用户的参与度和满意度。
清晰的呼叫到行动:在网站上明确标示出所期望的用户行为,例如购买产品、注册账户或订阅新闻等。使用吸引人的按钮和相关文案,引导用户进行特定的操作,并确保呼叫到行动(CTA)的位置明显可见。
及时的反馈和帮助:为用户提供即时的反馈和帮助,以解决他们的问题和疑虑。使用弹窗、聊天机器人或常见问题解答(FAQ)等形式,帮助用户获取所需的支持和信息。响应用户的反馈和问题,建立积极的用户体验。
持续优化和改进:通过数据追踪和用户反馈,了解用户的行为和需求。分析数据,评估用户体验,并根据结果进行持续的优化和改进。不断关注用户的需求和市场趋势,保持网站的更新和发展。
通过遵循这8个黄金法则,你可以提升网站的用户体验,吸引更多用户并促进他们的参与和忠诚度。一个用户友好的网站能够带来更多的流量和转化,并有助于建立良好的品牌形象。